我們都知道~Youtube如何嵌入 Blogger! (應該都知道吧....)
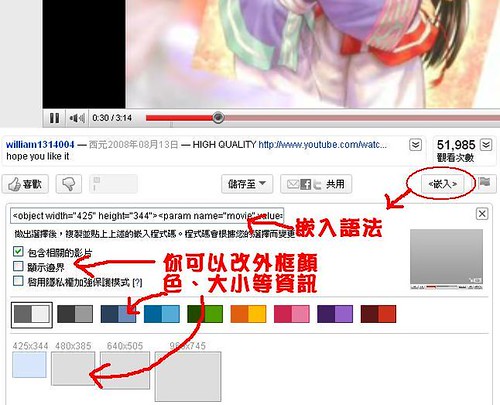
就如下圖到Youtube選定目標影片,按下"嵌入",複製/貼上就ok了....

But!! 當語法貼上後(如下),眼尖的朋友一定很聰明地發現到這段語法好像有什麼參數可以調整,沒錯,以下這是一個最簡單的嵌入語法。
<object height="344" width="425"><param name="movie" value="http://www.youtube.com/v/tm2t6mTvX-U&hl=zh_TW&fs=1&">
</param>
<param name="allowFullScreen" value="true">
</param>
<param name="allowscriptaccess" value="always">
</param>
<embed src="http://www.youtube.com/v/tm2t6mTvX-U&hl=zh_TW&fs=1&" type="application/x-shockwave-flash" allowscriptaccess="always" allowfullscreen="true" width="425" height="344"></embed></object>
基本上以上除了嵌入的寬(Width)跟高(height),以下是我曾經用過的常用到的參數!
[rel]
播放結束是否要顯示相關影片,值為
0 或 1,預設值為1(即要顯示相關影片)[autoplay] 是否自動播放影片,值為0或1,預設值為0(即不自動播放)
你可以在上面的URL裡加入&autoplay=1來自動播放。
[loop]
是否循環播放。值為0或1,預設值為0(即不循環)。
你可以在上面的URL裡加入&loop=1來循環播放。
[disablekb]
是否提供鍵盤快速鍵,值為0或1,預設值為0,開啟鍵盤快速鍵。
你可以在上面的URL裡加入&disablekb=1來開啟:
空格:暫停/播放
左:重新播放
右:前進10%
上下:音量調節
[border]
設定是否顯示影片的外框,值為0或1,預設值為0(即不顯示)
[start]
影片開始播放的時間點,例如你要從第20秒開始播放
只要在上面的url加上&start=20即可。
[fmt]
播放影片格式,目前Youtube提供普通畫質、高畫質格式上面的url加上
&fmt=6影片就會用高畫質格式播放
&fmt=18除了用高畫質"影片原始尺寸"播放。
[width, height]
影片預設的寬度與高度,若不想要影片只想聽音樂,可以將height設為24,剛好只顯示播放控制列。
所以今天若你有以下需求:
1. 播放結束時不要顯示相關影片 [rel=0]
2. 影片自動播放 [autoplay=1]
3. 影片循環播放 [loop=1]
4. 從第30秒開始播放 [start=30]
上面的嵌入語法url這段,加上以下藍色字體就可以囉!!
http://www.youtube.com/v/tm2t6mTvX-U&hl=zh_TW&fs=1&rel=0&autoplay=1&loop=1&start=30;
沒有留言:
張貼留言